- Testseite joomla 3.10 alfa4 erstellt, papierkorb geleert und Komponenten auf j4 angepasst.
- Protostar Kopie erstellt und Layout angepasst mit user.css
- Joomla4 Beta7 installiert und Kopie von j3.10 Datenbank importiert.
Ich bin etwas irritiert. Was meinst du mit "Komponenten auf J4 angepasst" und mit "Joomla4 Beta7 installiert und Kopie von j3.10 Datenbank importiert"? Im Grunde ist das doch gar nicht nötig. Ich glaube, du packst es falsch an 
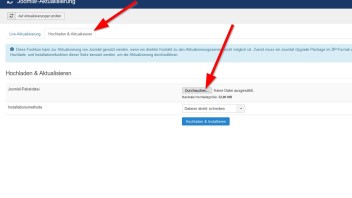
Normalerweise musst du zuerst im Backend deiner bestehenden Webseite (J 3.9.24) ein ganz normales Update auf 3.10 alfa4 machen. Dazu holst du dir hier das Updatepaket "Joomla_3.10.0-alpha5-Alpha-Update_Package.zip", gehst im Backend von J 3.9.24 auf "Erweiterungen > Joomla-Aktualisierung" und dort auf den Tab "Hochladen und Aktualisieren":

Ich würde jetzt evtl. mal den Joomla-Cache leeren. Danach wiederholst du das ganze Prozedere, nur dass du diesmal von hier das Updatepaket Joomla_4.0.0-beta7-Beta-Update_Package.zip holst und den Anweisungen, die dir diesmal während des Upgrades angezeigt werden, folgst.
![]() ), dann ändere folgenden Eintrag direkt in der configuration.php:
), dann ändere folgenden Eintrag direkt in der configuration.php:![]()

