Hallo an alle Experten,
ich habe leider keine Kenntnisse in Programmierung und wühle mich bei Bedarf immer so durch. Ich habe kürzlich von joomlaplates das Theme "Folio" erworben. Dort gibt es einen Slider, der über das ui Kit gesteuert wird.
Ich bekomme es leider nicht hin, die Steuerungselemente, dich ich gerne hätte ans Laufen zu bekommen. Ich habe folgenden Code:
<div class="uk-slidenav-position" data-uk-slideshow="{autoplay:true} ">
<ul class="uk-slideshow" data-uk-slideshow="{animation: 'scroll'}">
<ul class="uk-slideshow uk-overlay-active uk-slideshow-fullscreen ">
<li><img src="images/gh/puzzlekopf.jpg" width="600" height="400" />
<div class="uk-overlay-panel uk-overlay-background uk-overlay-fade uk-flex uk-flex-center uk-flex-middle uk-text-center"> </div>
</li>
<li><img src="images/gh/seeyou.jpg" width="600" height="400" /></li>
<li><img src="images/gh/baby.jpg" width="1280" height="853" /></li>
<li><img src="images/gh/p2.jpg" width="1280" height="853" /></li>
<li><img src="images/gh/p3.jpg" width="1280" height="853" /></li>
<li><img src="images/gh/p1.jpg" width="1280" height="853" /></li>
</ul>
</ul>
</div>
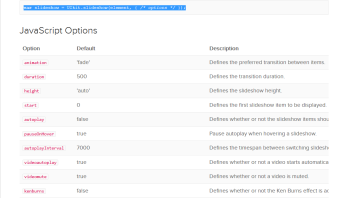
Die Animationsart ist standardmäßig auf "fade" eingestellt. In der Anleitung
https://getuikit.com/v2/docs/slideshow.html
steht drin, dass man folgenden code verwenden soll:
<ul class="uk-slideshow" data-uk-slideshow="{animation: 'random-fx'}">...</ul>
Wenn ich diese Zeile einfüge (Zeile 2), erscheint gar nichts mehr. Was mache ich falsch?
Auch würde ich gerne die Dauer des jeweils eingeblendeten Bildes verändern. Standardmäßig ist voreingestellt "500"
Mit nachfolgender Anleitung komme ich ebenfalls nicht klar. Wo muss ich die Zeile
var slideshow = UIkit.slideshow(element, { /* options */ });

einfügen und mit welchem Syntax? Bekomme ich einfach nicht hin.
Auch würde ich gerne den Effekt kenburns einfügen. Der vorgegebene Code lautet:
<ul class="uk-slideshow" data-uk-slideshow="{kenburns:true}">...</ul>
Da ich aber bereits bei data-uk-slidesow folgendes angegeben habe, funktioniert dies wieder nicht.
<ul class="uk-slideshow uk-slideshow-fullscreen" data-uk-slideshow>...</ul>
Ich bekomme entweder den fullscreen oder die kenburn-Variante. Wie kann ich das kombinieren?
Verzeiht mir meine Unwissenhaft und bereits jetzt ein ganz großes Dankeschön an Euch.
Volker

