@germanis,
das habe ich schon gemacht. Bringt mich nicht überall weiter bzw. kann ich damit eine Einzelseite beeinflussen jedoch keine Blog-Seite mit mehr als einem Beitrag wenn man darin z. B. den 3 Beitrag von 10 anders darstellen will.
@Indigo66,
Wenn ich einen Div-Container innerhalb des Beitrages erstelle, erfasst dieser nur den Text und leider nicht die Überschrift von Joomla inkl. z. B. Verlinkung oder auf ein Intro Bild oder Weiterlesen-Button.
In einem Projekt habe ich das via Seitenklasse und CSS gemacht indem ich folgende Konfiguration habe:
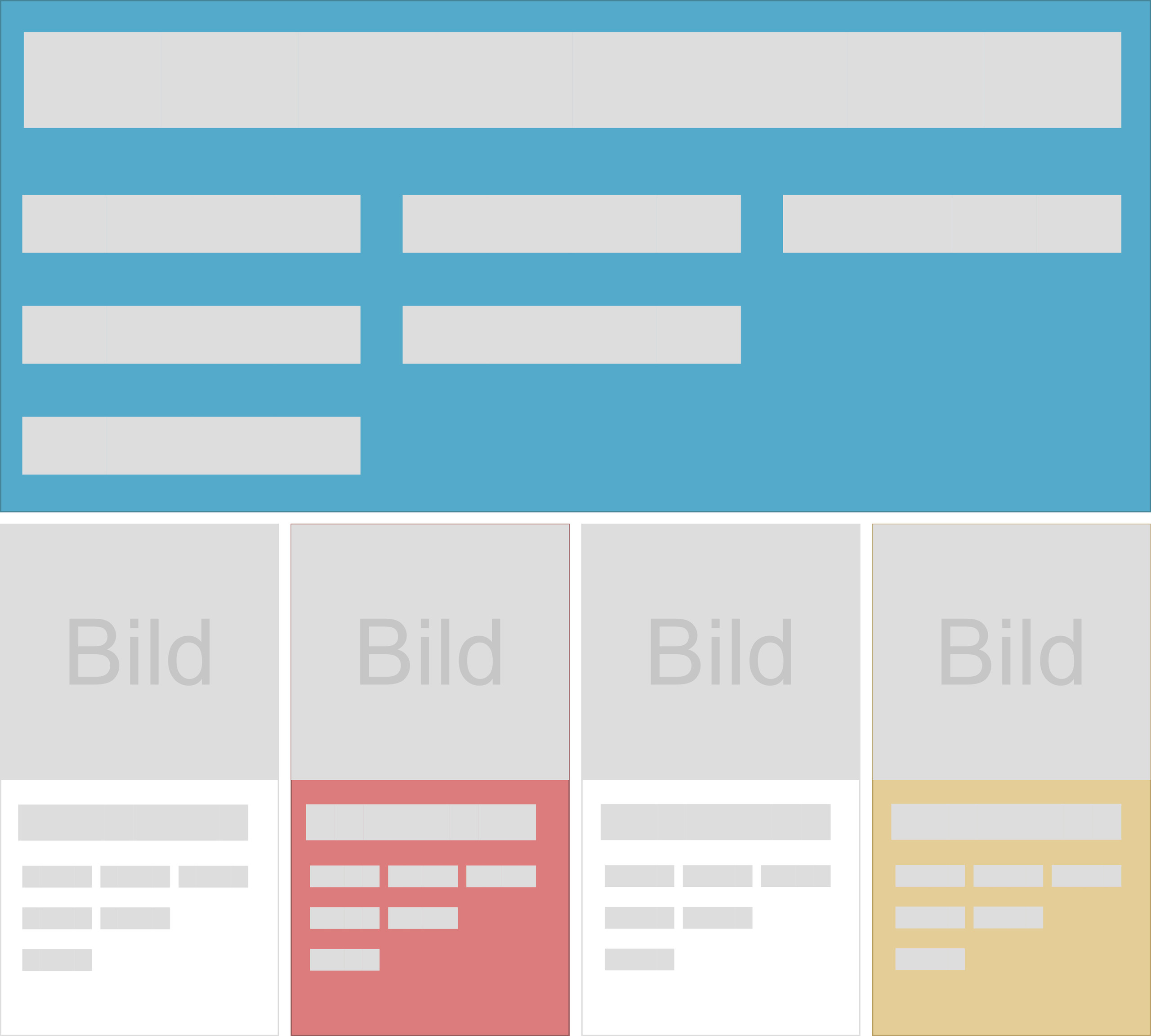
1 Lead article
4 Intro article
4 Spalten pro Zeile

Hierbei habe ich mit der Seitenklasse und den CSS Befehlen :first-child, :last-child und :nth-child gearbeitet und so den unterschiedlichen Beiträgen (5 insgesamt davon 3 angepasst) ein anderes aussehen verpasst inkl. Joomla eigener Überschrift inkl. Überschrift-Verlinkung, Intro-Bild und Weiterlesen-Button. Die weißen Boxen wie auf dem Bild zusehen sind Standard und nur der blaue, rote und gelbe sind geändert. Die 5 Beiträge kommen aus unterschiedlichen Kategorien und werden derzeit als "Beiträge » Haupteinträge" angezeigt. Das funktioniert etwas mühselig via CSS aber es funktioniert. Voraussetzung dafür sind für mich, dass die Beiträge sich so gut wie nie ändern.
Wenn ich jetzt aber einen Blog mit 10 Beiträgen pro Seite habe und der 3. Beitrag XYZ neben dem Titel ein kleines Icon und der 8. Beitrag ZYX eine andere Hintergrundfarbe haben soll, dann funktioniert das sicher auch so wie oben beschrieben. Wenn jetzt ein weiterer Beitrag hinzukommt steht dieser an erster Stelle. Somit ändert sich die Reihenfolge und der Beitrag 3 steht auf Pos. 4 und der Beitrag 8. auf Pos 9 und nicht mehr auf 3 und 8.
Über die ID hätte ich die Möglichkeit eben diese einmalig anzupassen egal an welcher Position oder Reihenfolge diese später stehen. Das aussehen bleibt gleich da ich diese ja via ID steuere.

