Hallo zusammen,
Ich möchte Helix Ultimate unter Joomla 4 nutzen, um eine One-Pager Webseite zu bauen.
Allerdings habe ich nun Probleme, Menüpunkte mit Sprungmarken zu bauen.
Folgendermaßen bin ich vorgegangen, um beispielsweise mit einem Klick auf den Menüpunkt Kontakt zum entsprechenden Bereich zu springen:
1. Im Helix Ultimate Layout habe ich den entsprechenden Section Title auf Kontakt umbenannt.
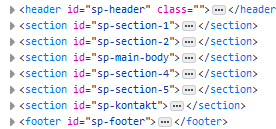
2. Laut Quelltext heißt meine Sektion nun sp-kontakt:

3. Den Menüpunkt habe ich jetzt mit einer "externen URL" versehen: #sp-kontakt
4. Die Sprungmarke funktioniert, allerdings mit folgenden Einschränkungen
- Die URL sieht relativ unschön aus: mysite.de/#sp-kontakt. Wie kann ich das sp- loswerden?
- Der Sprung geht über die Menü-Überschrift hinaus, sodass diese nicht mehr lesbar ist. Wenn ich den Section Title im Helix Layout unverändert lasse und sp-section-6 als Sprungmarke eintrage, passiert dies nicht.
Mache ich das ganze grundsätzlich richtig?
Viele Grüße
Julian

