Hallo zusammen,
ich habe evtl. einen Bug im MysqliDriver.php gefunden, bin mir aber nicht sicher, könnte auch ein Fehler meinerseits sein. In Joomla 3 hat derselbe Code aber funktioniert. Version ist Alpha12. Folgendes Verhalten:
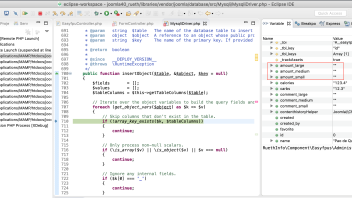
- Ich habe ein Formular mit teilweise optionalen, daher leeren Werten, siehe Screenshot. Rechts sieht man mein Table-Objekt $object mit den drei leeren Werten "amount_..." rot eingerahmt. Ich befinde mich in MysqliDriver.php, Funktion insertObject.

- Nun laufe ich durch die foreach-Schleife bis zur Auswertung des Wertes amount_small. Folgender Code ist das:
// Iterate over the object variables to build the query fields and values.
foreach (get_object_vars($object) as $k => $v)
{
// Skip columns that don't exist in the table.
if (!array_key_exists($k, $tableColumns))
{
continue;
}
// Only process non-null scalars.
if (\is_array($v) || \is_object($v) || $v === null)
{
continue;
}
// Ignore any internal fields.
if ($k[0] === '_')
{
continue;
}
// Ignore null datetime fields.
if ($tableColumns[$k] === 'datetime' && empty($v))
{
continue;
}
// Prepare and sanitize the fields and values for the database query.
$fields[] = $this->quoteName($k);
$values[] = $this->quote($v);
}
Alles anzeigen
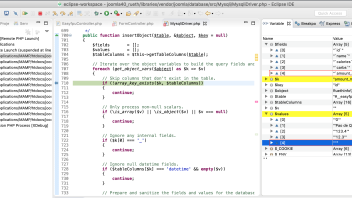
- Am Ende der Schleife, bei // Prepare and sanitize ..., werden alle Werte mit Hochkommata umgeben. Auch leere Werte, aus denen wird "''", siehe folgenden Screenshot:

- Wird nun die Query ausgeführt, kommt folgende Fehlermeldung von der Datenbank:
Incorrect integer value: '' for column 'amount_small' at row 1
Hier noch meine Datenbankdefinition:
CREATE TABLE `#__easyfpus` (
`id` INT(11) NOT NULL AUTO_INCREMENT,
`asset_id` INT(10) NOT NULL DEFAULT '0',
`created` DATETIME NOT NULL DEFAULT '0000-00-00 00:00:00',
`created_by` INT(10) UNSIGNED NOT NULL DEFAULT '0',
`name` VARCHAR(100) NOT NULL,
`favorite` BOOLEAN NOT NULL DEFAULT FALSE,
`calories` FLOAT NOT NULL DEFAULT '0.0',
`carbs` FLOAT NOT NULL DEFAULT '0.0',
`amount_small` int(11) DEFAULT '0',
`amount_medium` int(11) DEFAULT '0',
`amount_large` int(11) DEFAULT '0',
`comment_small` VARCHAR(100) NOT NULL,
`comment_medium` VARCHAR(100) NOT NULL,
`comment_large` VARCHAR(100) NOT NULL,
`published` tinyint(4) NOT NULL DEFAULT '1',
`params` VARCHAR(1024) NOT NULL DEFAULT '',
PRIMARY KEY (`id`)
)
ENGINE =InnoDB
AUTO_INCREMENT =0
DEFAULT CHARSET =utf8mb4
DEFAULT COLLATE =utf8mb4_unicode_ci;
SET sql_mode = '';
Alles anzeigen
Ist dort ggf. etwas falsch eingestellt?
Vielen Dank für Eure Hinweise!

