Hallo allerseits,
Nach langer "Joomla-Abstinenz" bin ich wieder über etwas gestolpert, ich hoffe, ich kann es einigermaßen beschreiben:
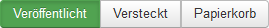
Es gibt ja diese "Button Groups". Im Frontend (Protostar) ist mir aufgefallen, dass die Schaltflächen im Gegensatz zum Backend (Isis) nicht "aneinander kleben". Das sieht, wenn man z. B. ein Modul im Frontend bearbeitet, so aus:

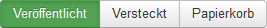
Es sollte aber (gemäß Backend Isis) wie folgt aussehen:

Meiner Meinung nach liegt das Problem in dieser CSS-Regel von Protostar ("templates/protostar/css/template.css"):
.btn-group > .btn + .btn {
margin-left: -1px;
}
Der entsprechende HTML-Block im Browser ist:
<fieldset id="jform_published" class="btn-group radio">
<input type="radio" id="jform_published0" name="jform[published]" value="1" checked="checked">
<label for="jform_published0" class="btn active btn-success">Veröffentlicht</label>
<input type="radio" id="jform_published1" name="jform[published]" value="0">
<label for="jform_published1" class="btn">Versteckt</label>
<input type="radio" id="jform_published2" name="jform[published]" value="-2">
<label for="jform_published2" class="btn">Papierkorb</label>
</fieldset>
Diese Regel kann also nur funktionieren, wenn die Input-Elemente nicht existieren.
Daher habe ich das wie folgt geändert ("templates/protostar/css/template.css"):
.btn-group > .btn + .btn,
.btn-group > .btn + input + .btn {
margin-left: -1px;
}
Dasselbe ist wahrscheinlich in "media/jui/css/bootstrap.css" zu machen.
In "media/jui/less/button-groups.less" müsste man folgenden Code
.btn-group > .btn + .btn {
margin-left: -1px;
}
ändern in
.btn-group > .btn {
+ .btn,
+ input + .btn {
margin-left: -1px;
}
}
Das ist aber nur mal eine Annahme von mir, daher hätte ich gern die Meinung von euch Experten hier. 
Sonnige Grüße aus Wien sendet euch
Gerry77
![]()
![]()
![]() Hier die Änderungen/Ergänzungen in meinem Template im Detail:
Hier die Änderungen/Ergänzungen in meinem Template im Detail:![]()

